Herramientas de Desarrollo de React
Utiliza las Herramientas de Desarrollo de React (React Developer Tools) para inspeccionar componentes de React, editar props y estado, e identificar problemas de rendimiento.
Aprenderás
- Cómo instalar las Herramientas de Desarrollo de React
Extensión del navegador
La forma más fácil de depurar sitios web construidos con React es instalar la extensión de las Herramientas de Desarrollo de React. Está disponible para varios de los navegadores más populares:
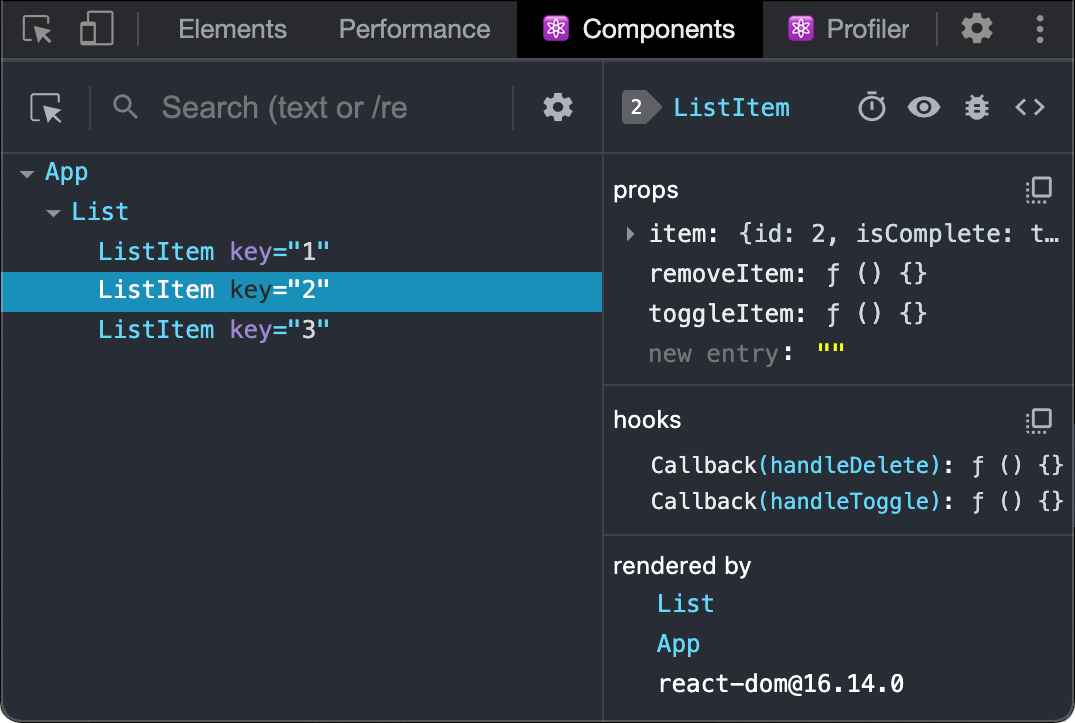
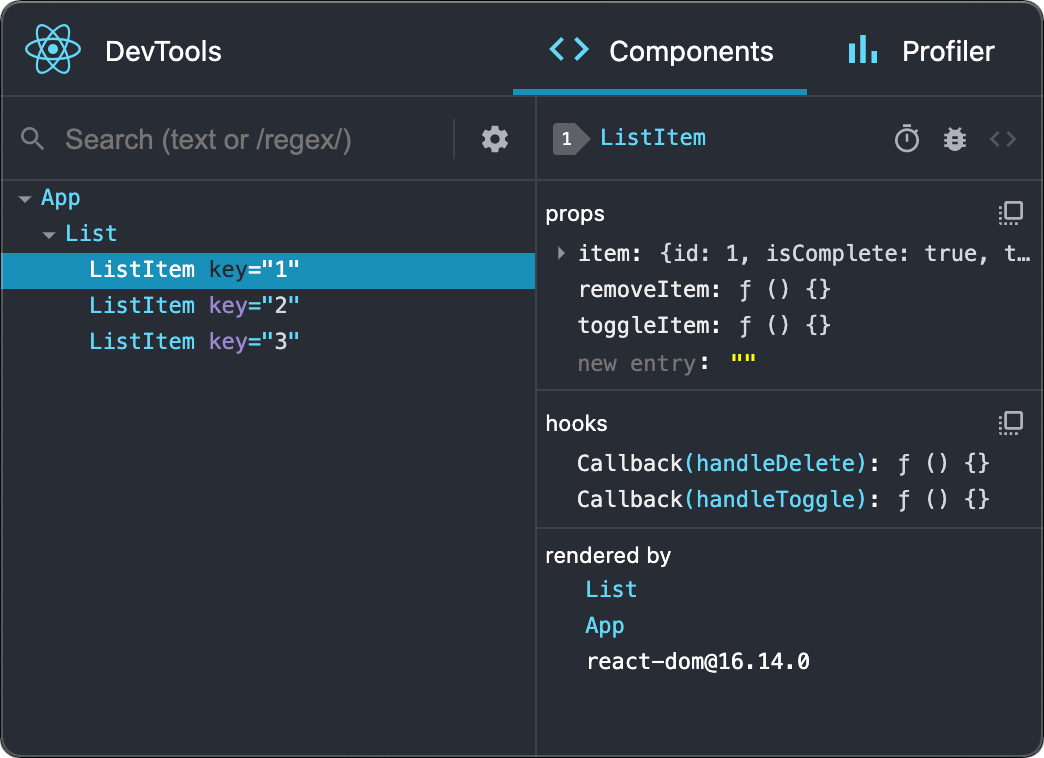
Ahora, si visitas un sitio web construido con React, verás los paneles de Components (componentes) y Profiler (perfilador o generador de perfiles).

Safari y otros navegadores
Para otros navegadores (por ejemplo, Safari), instala el paquete de npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsA continuación abre las herramientas de desarrollo desde la terminal:
react-devtoolsLuego conecta tu sitio web añadiendo la siguiente etiqueta <script> al inicio del <head> de tu sitio web:
<html>
<head>
<script src="http://localhost:8097"></script>Ahora recarga tu sitio web en el navegador para verlo en las herramientas de desarrollo.

Móvil (React Native)
Las Herramientas de Desarrollo de React se pueden utilizar también para inspeccionar aplicaciones escritas con React Native:
Las forma más fácil de usar las Herramientas de Desarrollo de React es instalarlas globalmente:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsLuego abre las herramientas de desarrollo desde la terminal.
react-devtoolsDebería conectarse a cualquier aplicación local de React Native que se esté ejecutando.
Prueba recargar la aplicación si las herramientas de desarrollo no se conectan después de algunos segundos.